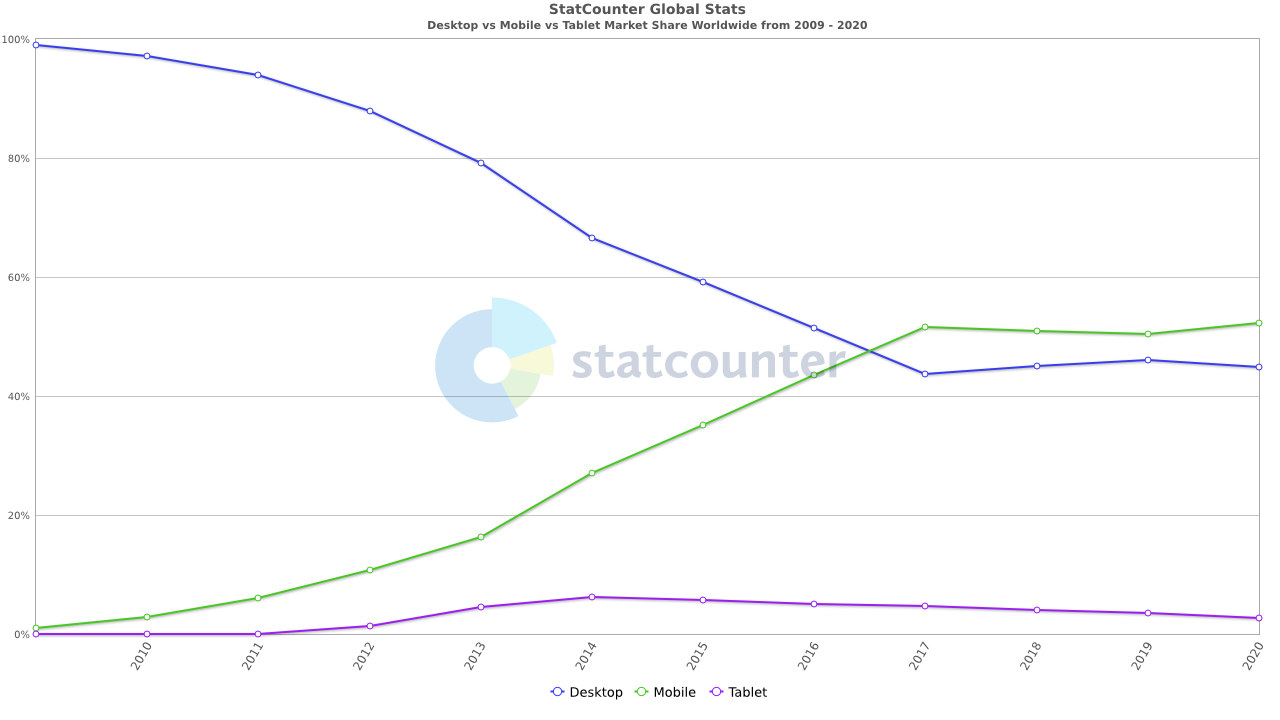
Like it or not, we are now living in a mobile first world, where visits to our websites from mobile devices far exceed visits from desktop computers. Are you ready for this shift?

Google is taking the lead
Google initially projected that it would finish crawling and indexing websites by using mobile-first indexing in December, but a new blog post from the company has just announced that this change will now happen in September. Google has been working on this project since 2016, and it is driven by a desire to enhance the experience of mobile users as most web searches are now done on smartphones.
The tech giant has made this statement because 70% of sites have already been moved over, and they further revealed that most pages shown in the search results are ready to be switched over to the new model.
In all probability, your site has already been moved to mobile-first indexing. You can easily check on the Google Console if it has been moved over or not. Simply click the settings dropdown menu under property, and you will see whether a Googlebot desktop or a Googlebot smartphone is indexing your site.
In the event that your site has not been moved, this is either because Google has not done it yet, or because there is an issue with the site. In the second case, Google should send a notice confirming that there is a problem with shifting your site over to mobile-first indexing. This notice will specify what the particular problem is, and it is a good idea to take the necessary steps to fix it. Failure to do this could negatively impact the indexing and ranking of your web pages in Google.
What to focus on in a mobile first world?
User experience is king in a mobile first world, the question is how does your website look and load on a slower 3G connection and on a mobile device?
We recommend testing your pages using a dedicated mobile device, and using the device emulation feature of google chrome to see how your pages look on a smaller screen.
Next, be sure to check how fast your pages load, keeping an eye out for render blocking elements and code issues that could break the mobile user experience.
For the ultimate peace of mind, be sure to check out Hexometer: The AI assistant that combines website monitoring, error checking, page speed, user experience and analysis to help uncover and fix problems before they burn a hole in your pocket.
CMO & Co-founder
Helping entrepreneurs automate and scale via growth hacking strategies.
Follow me on Twitter for life behind the scenes and my best learnings in the world of SaaS.