Conversion on an e-commerce site is the most critical metric you should be focusing on. You will often hear the need to optimize your website speed, but how big of a factor is page load speed when it comes to conversion rate? Well it turns out it’s rather big…
So quick refresher for those new to ecommerce, a conversion happens when a user clicks on an item and buys it, though conversion can also mean that a person fills out a contact form or clicks on another page on the website they are viewing.
The rate is easily calculated: if 100 people check out an e-commerce site but only 2 people buy something, then the conversion rate is 2%. This figure is different from page traffic – if more people out of this hypothetical 100 buy something, then your conversion rate increases even when the number of visitors to your site stays the same.
But if your website is slow, you might be losing sales. According to the latest research curated by Google, 47% of customers expect a website to load in 2 seconds or less, and 57% of people will exit the site if the load time takes longer than 3 seconds. Of that group, 80% will never come back to your website, and 44% of those lost customers will tell their friends about their negative user experience.
Faster page loading leads to higher conversion rates, and this has been backed up by research made at Wallmart, Amazon and Google, with companies observing the same positive correlation between website speed and conversions. A page that loaded in the desired 2 seconds had a conversion rate of 1.9%, while this fell to a miserable 0.6% for pages that took over 5 seconds to fully load.
Overall, you will notice your KPIs being adversely affected by a lack of speed. Your bounce rate and session length will decline, which is bad news if you want to keep customers on your platform and show them your products. This creates a negative cycle because if your income is affected by plummeting conversion rates, you will have less money to invest in social media ads and other vital marketing campaigns.
If you want to avoid slow page loads sabotaging your business focus on these key areas first
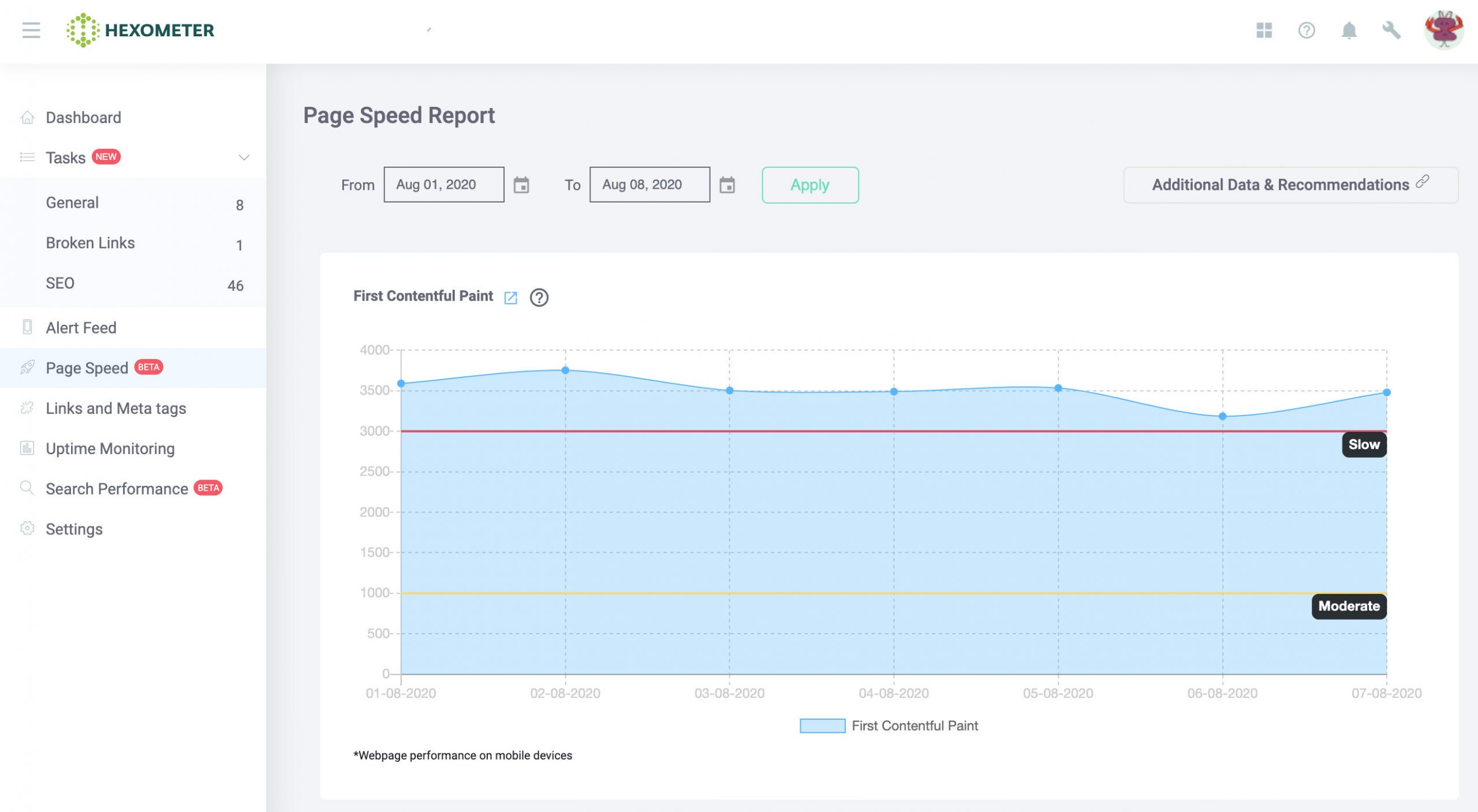
You can use a tool like Hexometer.com to continuously monitor your site speed; this tool will grade your pages and highlight areas for improvement.

Optimize your media by ensuring that images and videos are not too big. The goal here is to get them to load as quickly as possible. They are there to enhance your site, not slow it down!
By using leverage browsing caching, you can store information on customers locally and boost load times significantly.
Cleaning any broken or messy code will also help to speed up a website, and a tool like Hexometer can also help with this.
Avoiding page redirects on the landing page is another positive thing you can implement, and you can execute any redirect on the server-side to quicken things up for the user.
Enable GZIP compression so files can be sent quickly and easily.
You might also consider getting a Content Delivery Network (CDN). Using this means that if your business is based in London and it is serving a customer in Bangalore, the connection won’t be affected by the huge distances involved. This is because a CDN uses strategically placed servers in different places, and these can store cached files closer to the customer. This results in faster page loads.
Finally, lazy loading, which can often be seen in WordPress blogs with infinite scrolling, is also a good idea. Instead of showing a user everything, they just see the content and images that are relevant to them, which speeds up the whole user experience.
Fixing these issues will take time, so don’t try to do everything at once. Address the biggest issues first and then work your way through all the other problems. Have a plan, stick to it, and the payoff, in the end, will be worth it for your website and your business.
CMO & Co-founder
Helping entrepreneurs automate and scale via growth hacking strategies.
Follow me on Twitter for life behind the scenes and my best learnings in the world of SaaS.
