In this tutorial we will walk you through how user experience monitoring works and how you can keep an eye on your most important pages.
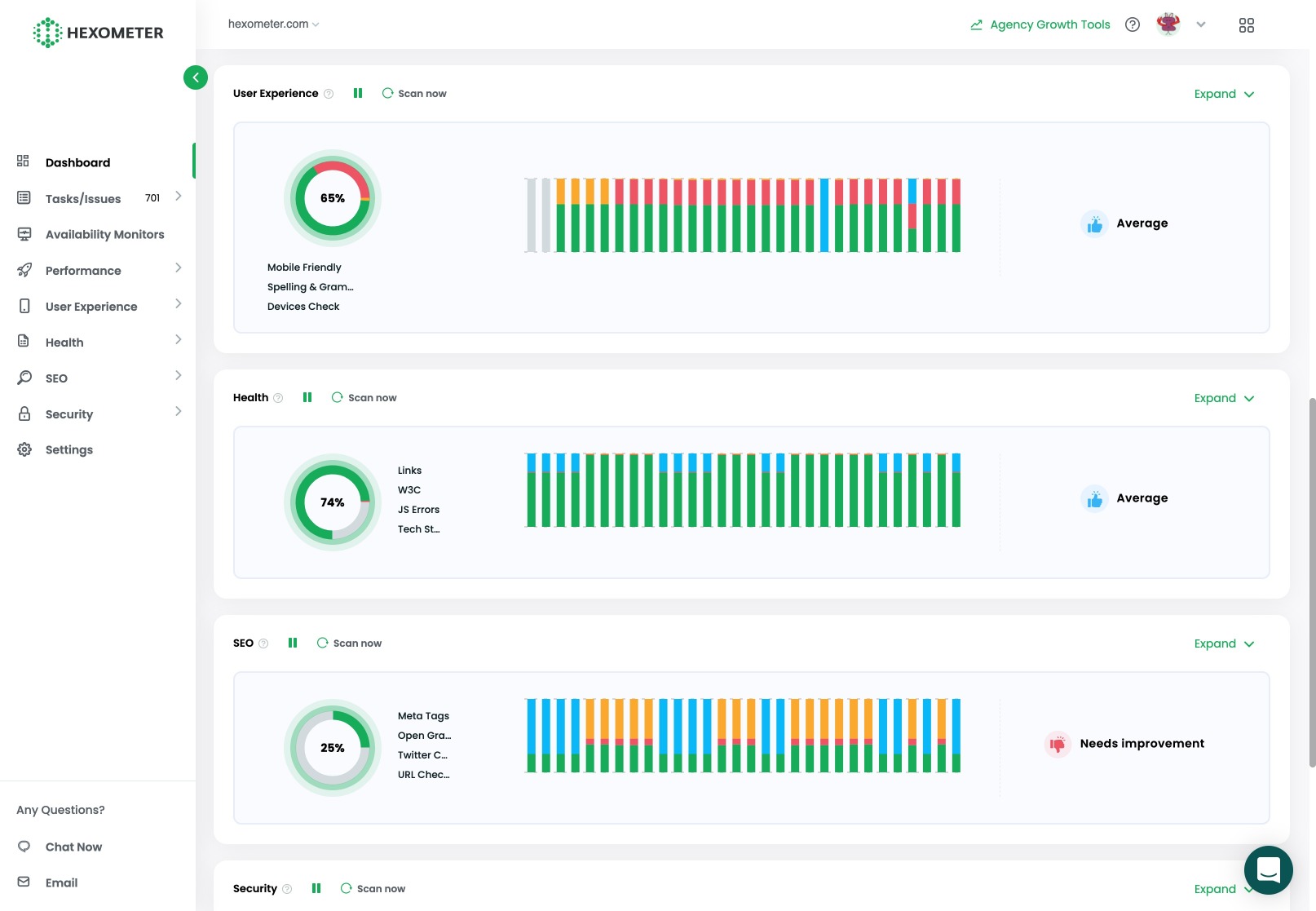
You can find your user experience scores in the dashboard by expanding the UX widget.

Hexometer works like your own dedicated QA testing team that continuously checks your pages to catch spelling, grammar, mobile and device specific, display issues before they affect your potential customers.
We define your user experience score based on three core areas: Spelling and grammar, mobile friendliness, as well as how well your website design adapts when viewed on different devices. These are typically areas that normally take days if not weeks or months to get picked up and fixed when checking pages manually.

If you have a standard or above plan, Hexometer performs in-depth checks on your homepage daily and our smart crawler setting automatically identifies important pages to spot check throughout the month based on traffic and recency.
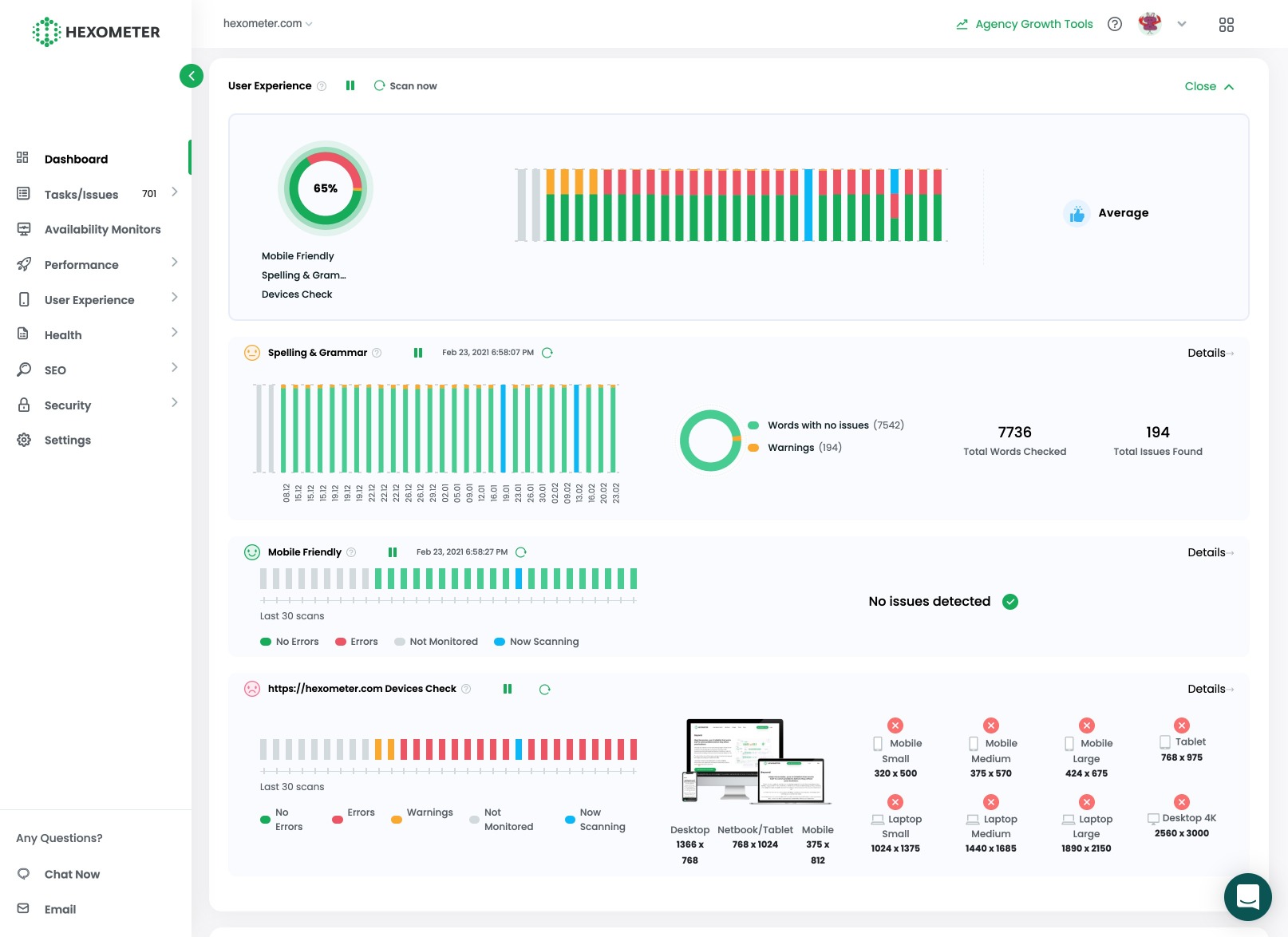
You can access user experience reports by clicking on the user experience section in the navigation, and then accessing the dedicated spelling & grammar, mobile friendly or devices check sections.
For even more comprehensive peace of mind, you can also perform on-demand checks and schedule these to run daily, weekly or monthly based on your account settings.
Catch difficult to find spelling or grammar mistakes on your website
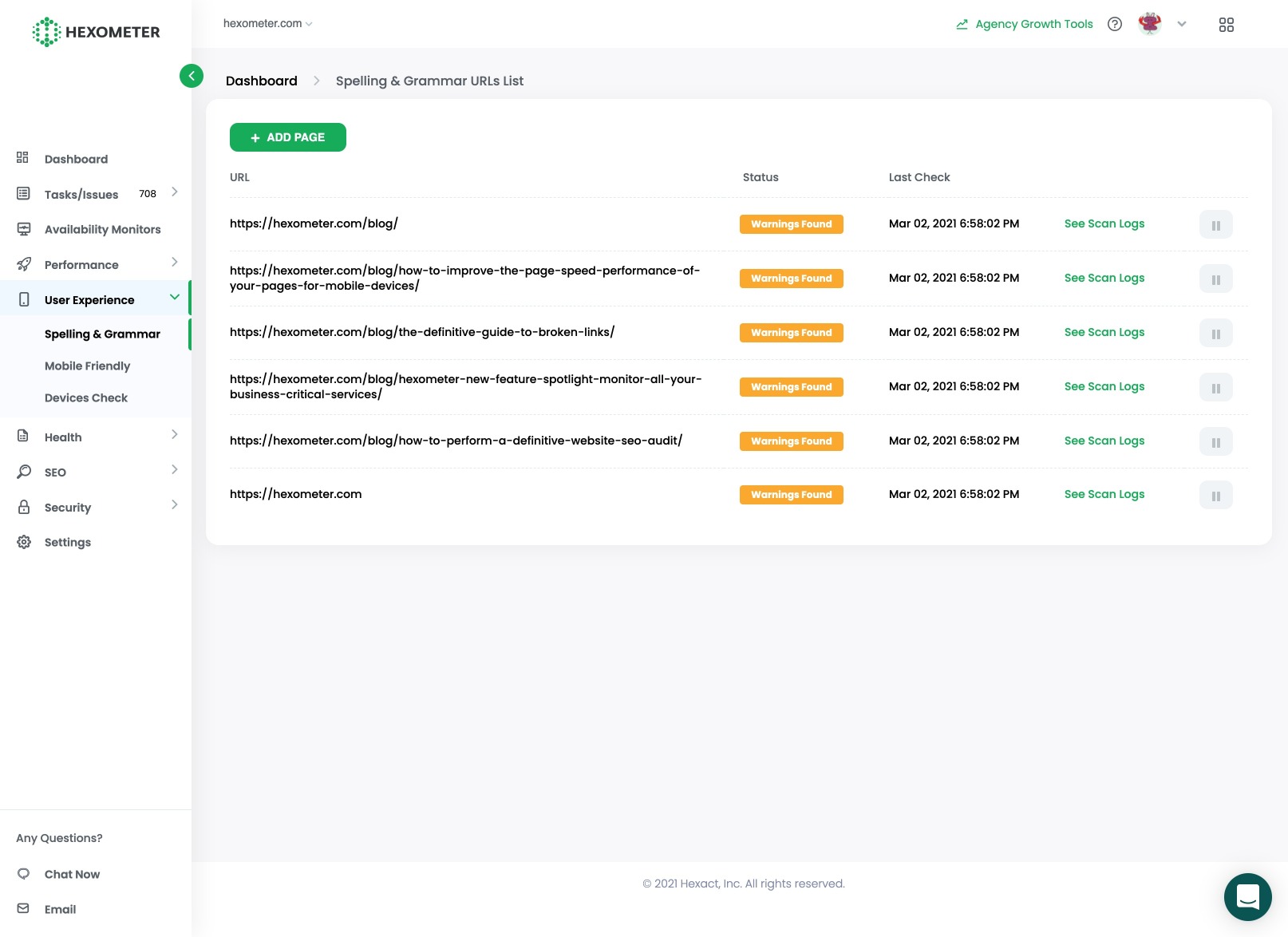
For example, to perform an on-demand spelling and grammar check, go to the spelling and grammar sub section and click add page.

Hexometer will now perform an in-depth analysis and check this page using the schedule you set in your account settings. You can pause scheduled checks at any time.
Once Hexometer has run an in-depth check on a page, you can access saved reports by clicking on the page URL. Here you will find the last check as well as all the historical checks performed on that specific page.

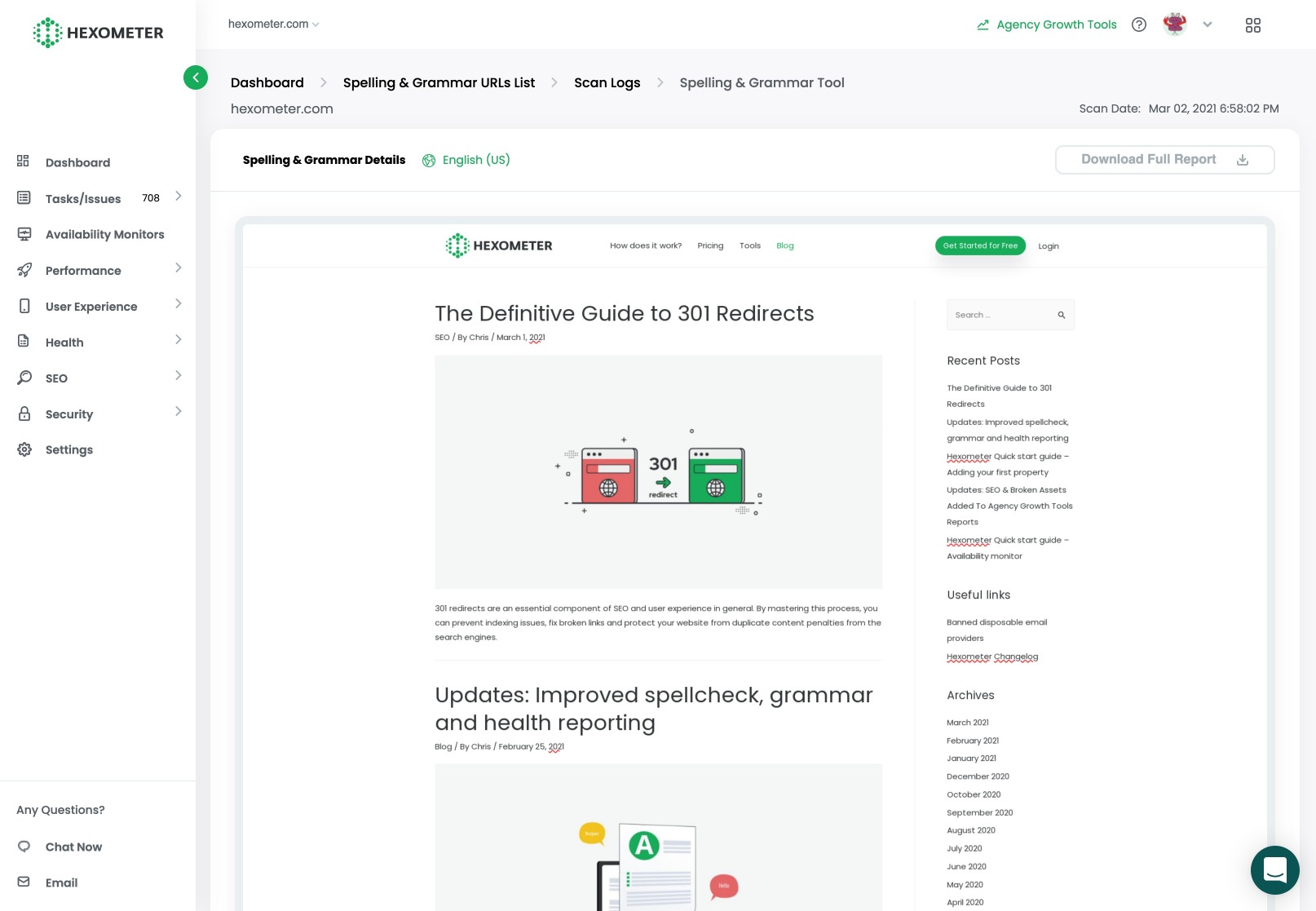
Click on the details link to access your report.

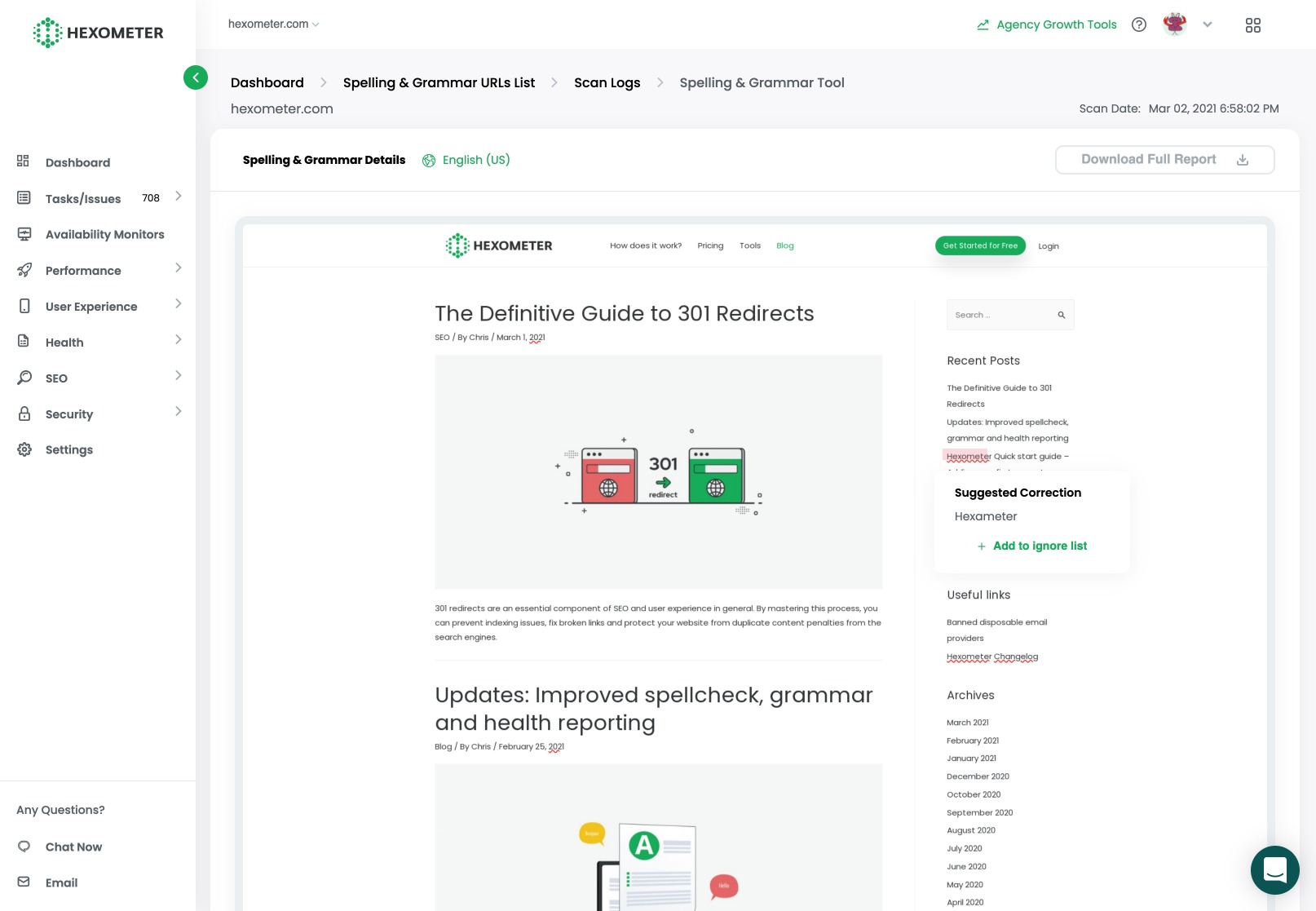
Your spelling and grammar report will show your page, highlighting potential errors in red.
To get more information about the potential mistake, click on the error and you will see suggested corrections as well as the option to add the term to your personal dictionary. This is useful for brand terms Hexometer might not know about.

Our spelling and grammar checks are ideal to spot difficult to find mistakes that might have slipped through when publishing pages on your website.
QA test how your pages work with 8 different device types for peace of mind
As part of its user experience quality assurance process, Hexometer also checks how your pages display using 8 different device types including different sized desktop, laptop, tablet and mobile devices to catch responsive display issues.

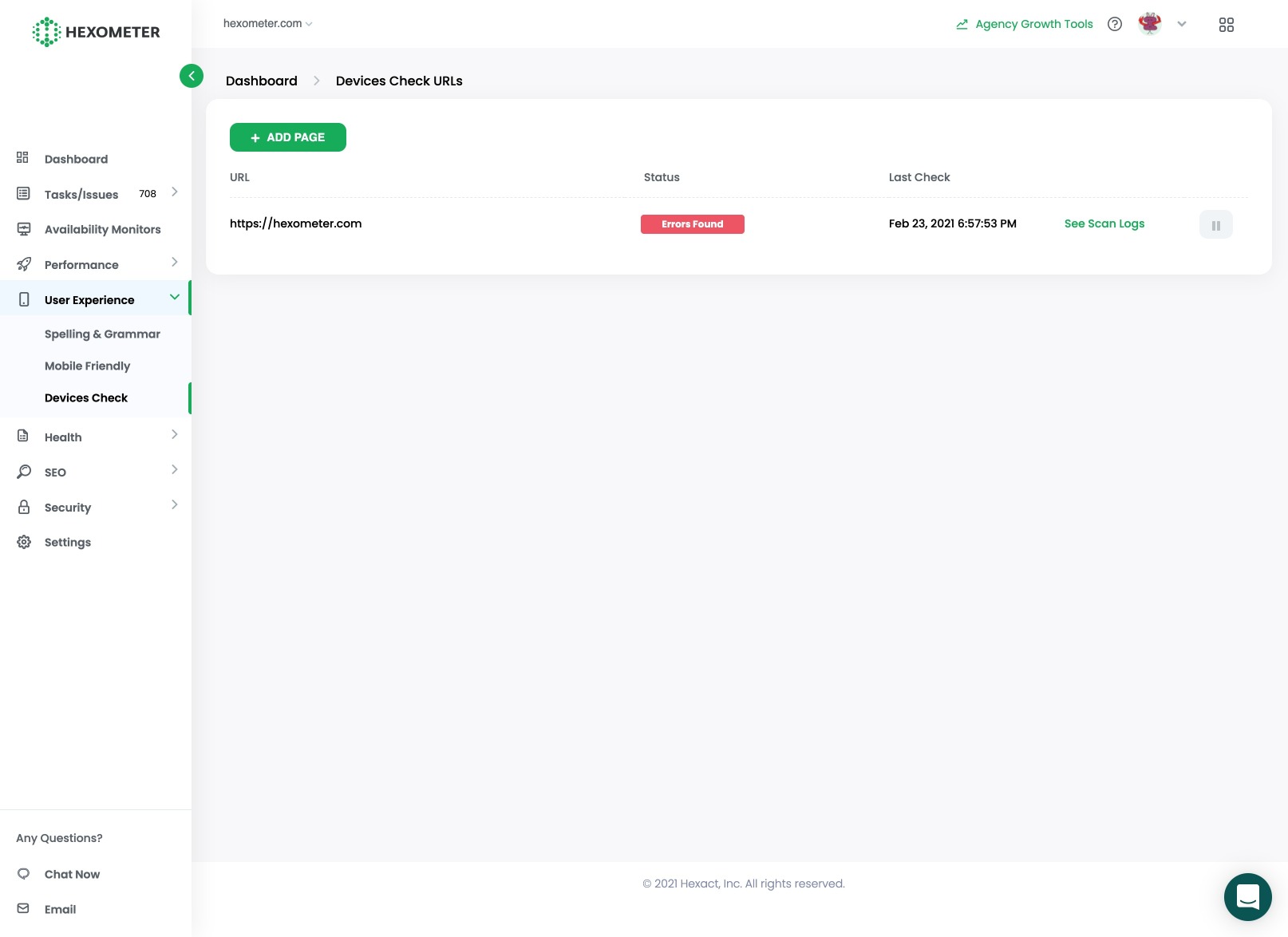
You can access this feature in the devices check sub section.
You can perform one time on-demand checks on any of your website pages by clicking add page, and schedule these on your most important pages for additional peace of mind.

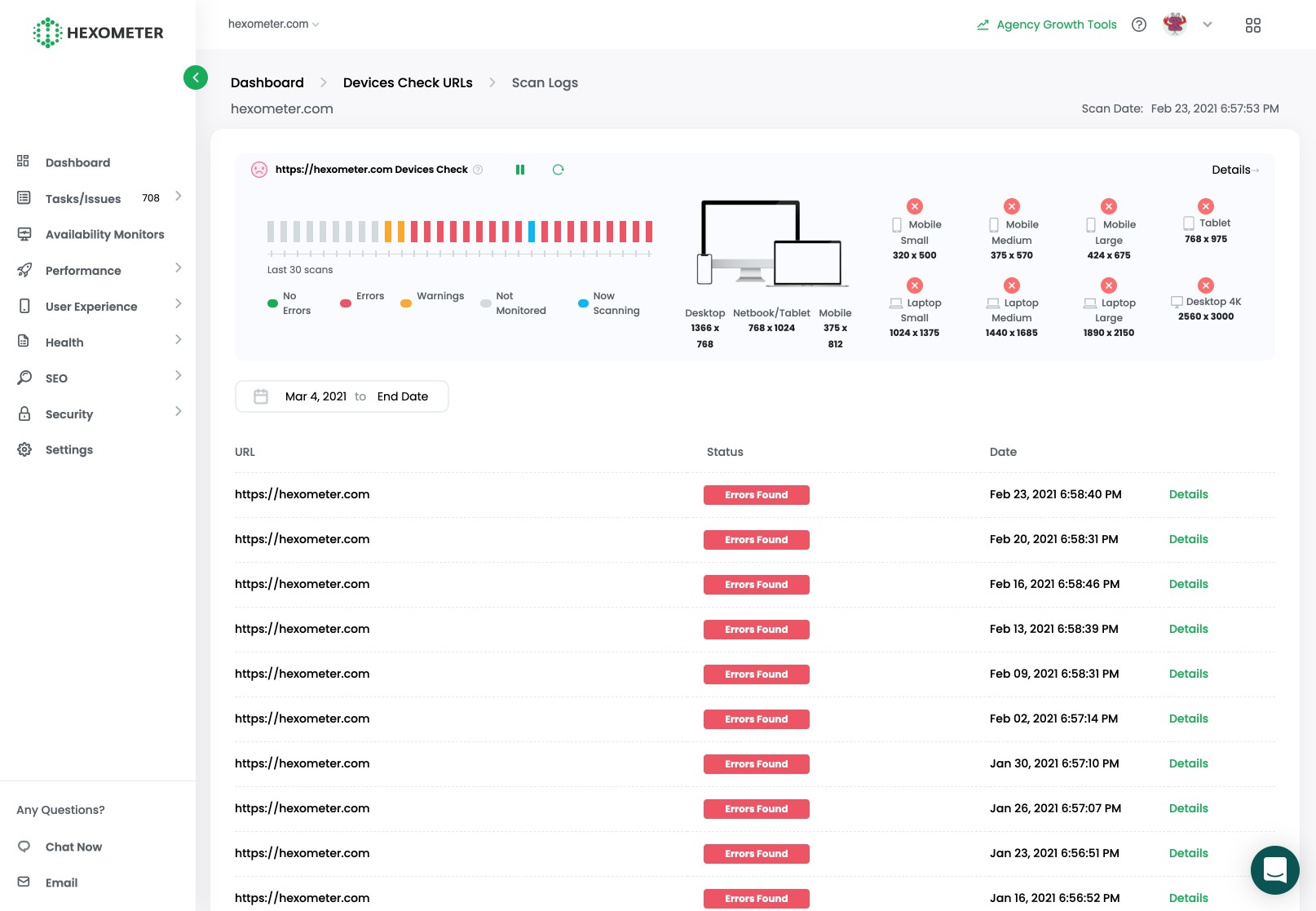
You can access historical device QA reports for each of your pages by clicking on see scan logs and access the full report by clicking on details.

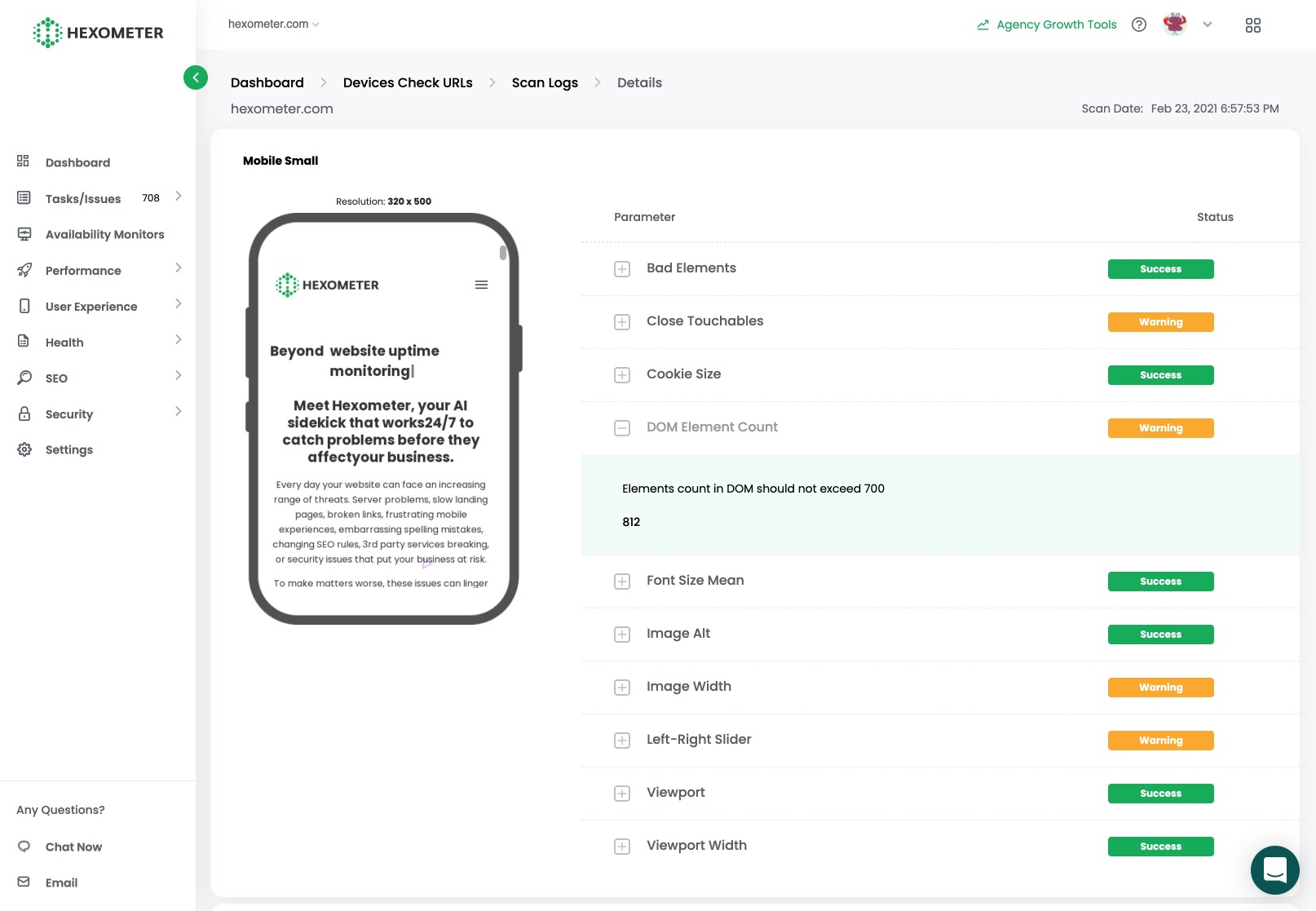
Here you will see how your pages look accessed from different device screen sizes and find more information about the issues that may affect your potential customers.
Catch mobile specific problems with our mobile friendly check
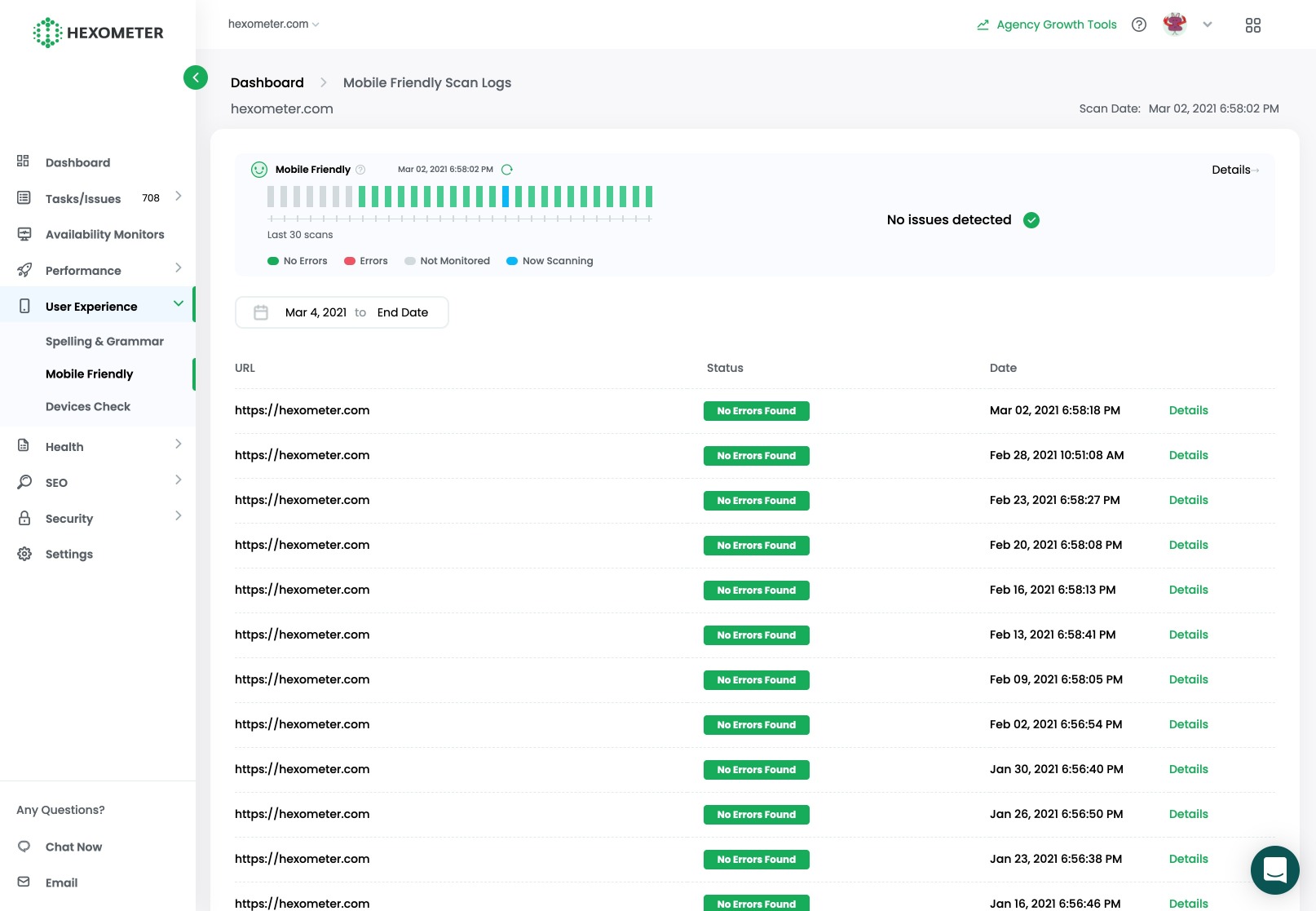
Next let’s have a look at how Hexometer checks your pages to catch potential user experience issues when using a mobile device. To access this, go to the Mobile friendly sub menu of the User experience section.

Here Hexometer periodically checks your homepage for potential mobile specific user experience issues and you will receive an alert should any problems be detected.
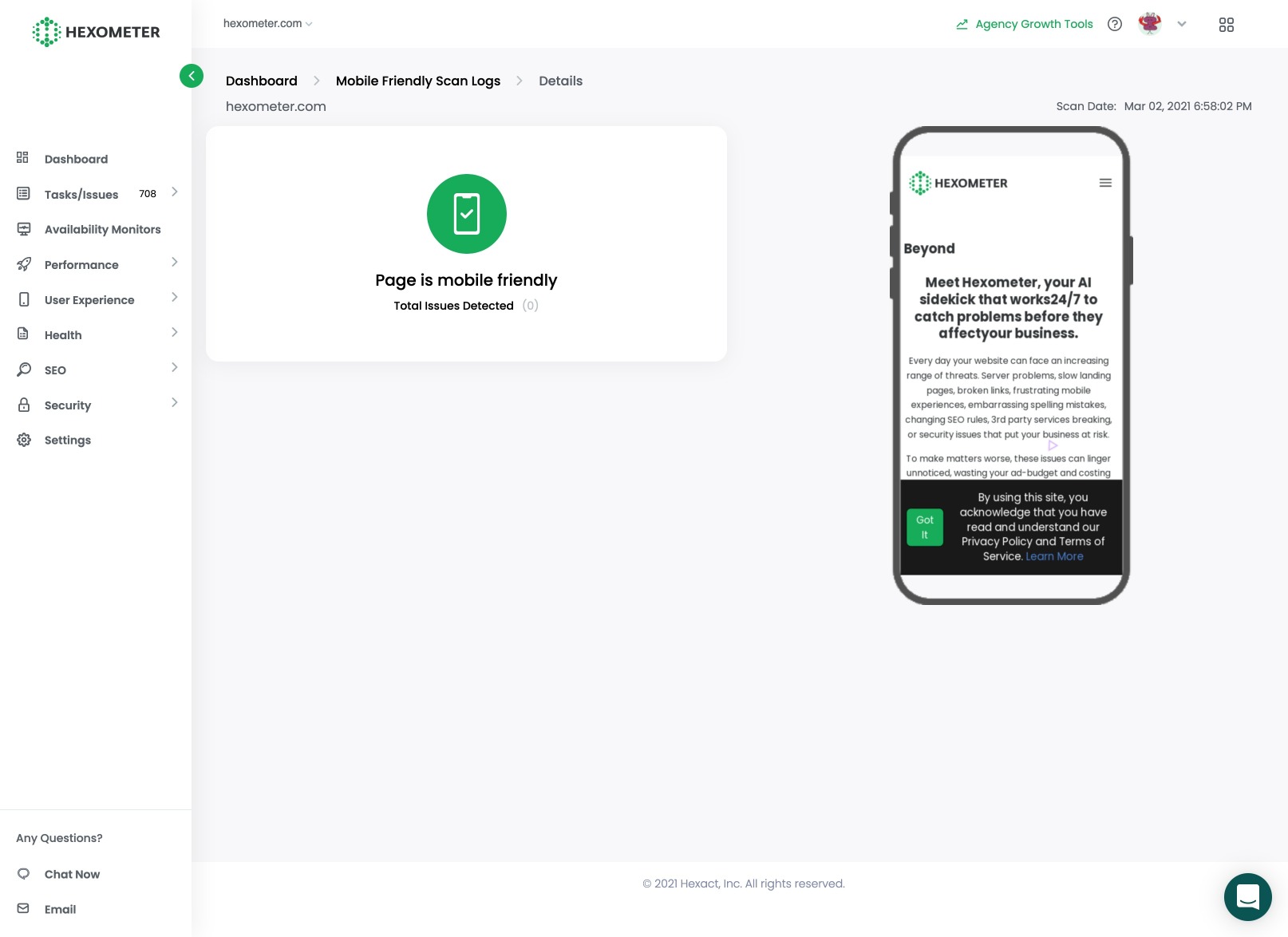
You can find the full report by clicking on the details button.

CMO & Co-founder
Helping entrepreneurs automate and scale via growth hacking strategies.
Follow me on Twitter for life behind the scenes and my best learnings in the world of SaaS.
