We finally have a verdict from Google – it says that we must meet the minimum threshold for all Core Web Vitals if we want to take advantage of the associated ranking signal.
What does this mean for us? It means that we need to focus on meeting all of the three Core Web Vitals benchmarks if we want to qualify for the ranking signal boost (out this May). And no, this is not just speculation. John Mueller from Google has recently stated this in clear terms, so we know it’s true!
What are Core Web Vitals?
But first things first: Core Web Vitals are essentially Google’s latest standards for analyzing if the page in question provides a good user experience or not.

This system is based on three metrics – which are as follows:
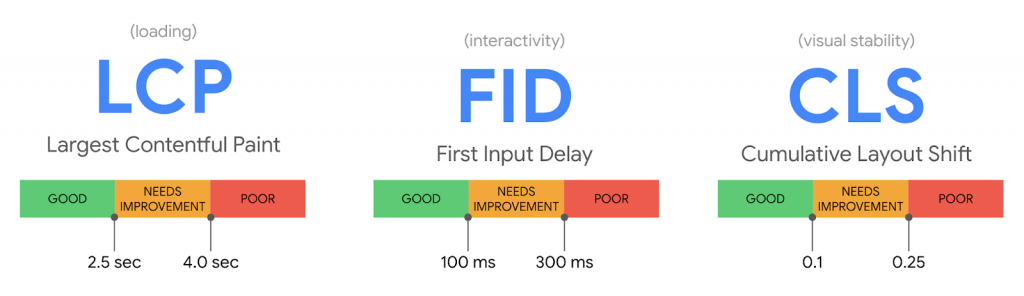
- Largest Contentful Paint (LCP)
This is the metric through which Google analyzes the speed at which a page’s main content is loaded. The desired time is within 2.5 seconds of initially landing on a page.
- First Input Delay (FID)
Through this, Google measure the speed at which users can interact with the page once they have landed on it. For this, the desired time is within 100 milliseconds.
- Cumulative Layout Shift (CLS)
This metric enables you to analyze and measure how often the users on your webpage experience unexpected layout shifts. It is required that your pages should maintain a CLS of less than 0.1.
Fun Fact: Google allows you to measure these metrics in 6 different ways. These include: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX Report, Web Vitals Extension.
As mentioned earlier, Mueller has already warned us that now, we will need to meet all minimum requirements if we want to take advantage of the upcoming algorithm update in May 2021.
What to Expect?
So, what’s all this buzz about the new update? Let’s have a look at what Mueller has to say about this.
“My understanding is we see if it’s in the green, and then that counts as it’s OK or not. So if it’s in yellow, then that wouldn’t be in the green, but I don’t know what the final approach there will be.
Several factors come together, and I think the general idea is that if we can recognize that a page matches all of these criteria, we would like to use that appropriately in search ranking.
I don’t know what the approach would be where some things are OK and some things that are not perfectly OK, like how that would balance out.”
As you can probably tell, Mueller does not explicitly state anything – perhaps not wanting to reveal anything before the update. However, he also clearly states that matching all of the criteria should be focused upon as it is an important aspect of ranking.
“The general guideline is we would also like to use this criterion to show a badge in search results, which I think there have been some experiments happening around that.
And for that, we really need to know that all of the factors are compliant. So if it’s not on HTTPS, then essentially even if the rest is OK, that wouldn’t be enough.”
Final Thoughts
Again, Mueller’s information is somewhat abstract and unclear, so we can’t pin down this upcoming update’s technicalities. However, judging from what Meuller has given up, we know that something is up, and it will probably be pretty influential.
So, in the meantime, stay tuned, and let’s see what happens!

CMO & Co-founder
Helping entrepreneurs automate and scale via growth hacking strategies.
Follow me on Twitter for life behind the scenes and my best learnings in the world of SaaS.